前回の記事までで、メールマーケティングの基本をおさらいできるようになっています。
しかし、「基本は理解できたけれども、HTMLメールにどんな要素を入れればいいのかイメージできないし、考えるのも面倒だから結局いつもテキストメールで送ってしまう…。」
このように、HTMLメールの効果が高いとわかっていても、思うように実践できていない方、また、思うように効果が出ていない方も多いのではないでしょうか?
過去掲載分『どんどんアレンジ!受信ボックスはメールマーケティングの実践参考書』に記載のとおり、メール作りは模倣&アレンジで効率的に行うことをおすすめしていますが、もっと具体的に、すぐお役立ていただくための情報として、今回は筆者が自らのメールボックスを漁り、”今どきメールレイアウトのセオリー”を探った結果をご報告します!
パッと目に飛び込む大きな画像には、訴求力と吸引力がある
アパレルやコスメ、アクセサリーといったジャンルのショップで頻繁にオンラインショッピング(散財)をしている筆者のメールボックスには、それらの商品が掲載されたメールが複数入っています。
大手企業運営の大規模モールから個人運営のニッチなショップまで、規模は様々ですが、どこからのメールにもほぼ共通する特徴があります。
それは、メイン画像が大きいことです。
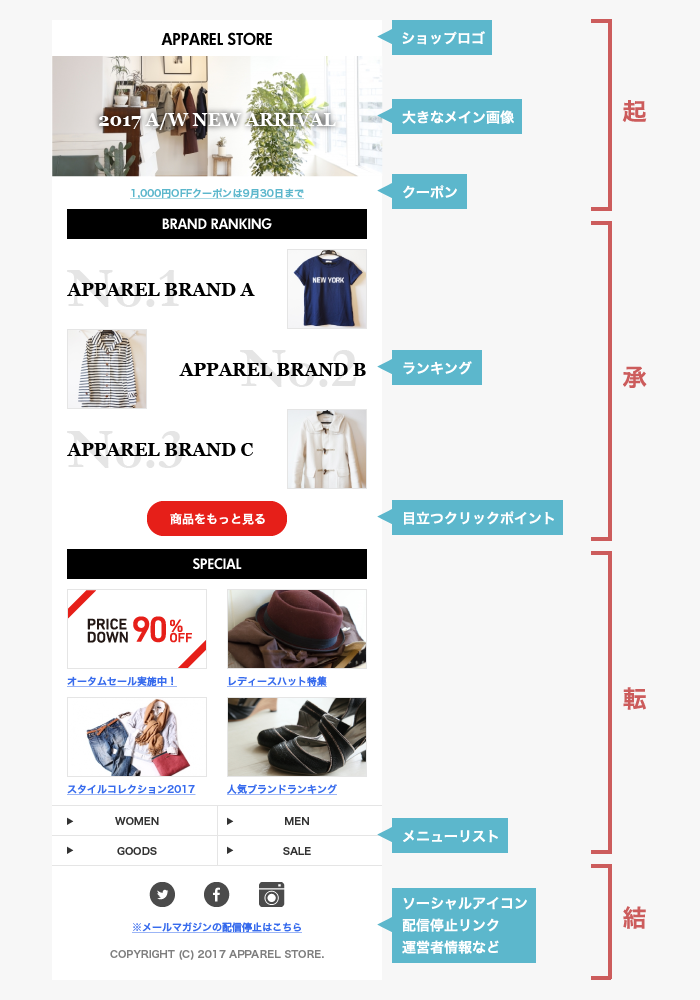
その中から、まずは様々な有名ブランドを扱うアパレル系某モールのメールレイアウトを抜粋・デフォルメしたものをご覧ください。
▼アパレル系某モールのメールレイアウト例

いかがでしょうか?ショップロゴを掲載したヘッダーエリアから始まり、フッターエリアで締めるまで、背景色などは利用せず全体的にすっきりと見やすい余裕のあるレイアウトにまとまっていますが、最初に目に飛び込むのは季節商品を並べてキャッチーに仕上げた大きなメイン画像。
メール用にわざわざ作らなくても、ショップのバナーを流用すればすぐに真似ができそうです。
ランキングは、画像配置を工夫して凝った表現をしていますね。
そして重要なのが、クリックしてほしい箇所には大きなボタンを配置していること。ショップ側への送客をスムーズに行える構成になっています。 ※「起・承・転・結」の記載については、後ほどご説明します。
次に、さわやかな香りが人気の某コスメショップのメールレイアウトを抜粋・デフォルメしたものを見てみましょう。
▼某コスメショップのメールレイアウト例

こちらは先程とは異なり、ショップロゴやメニューリストを掲載したヘッダーエリアから、最後のフッターエリアまで、たくさんの情報を詰め込んでいますが、やはり最初に目を引くのは、商品を大きく配置したメイン画像です。
コスメということもあり、商品だけだとアパレルと比較してそっけない印象になりがちなので、風景や植物などでイメージを補い季節感を出していますね。
もちろん色でも季節感の演出はできるので、デザイナーがいなくても参考になりそうです。
ポイント情報やクーポン、キャンペーンなど、購買意欲を高める施策をもれなく入れ込んでいるところも、非常に工夫している印象です。
最後の例は、今流行りの某ハンドメイドCtoCモールのメールレイアウトを抜粋・デフォルメしたものです。
▼某ハンドメイドCtoCモールのメールレイアウト例

こちらは、デザインが入ったバナーはトップのキャンペーン画像一つだけ。あとはすべて、実際の商品画像のみで構成されています。しかしやはり大きなメイン画像が目を引きますよね。
3つ目になると、ジャンルは違っても共通する傾向が見えてきたのではないでしょうか。
どこも基本的な構成としては、ヘッダーエリアの直下・ファーストビューエリアと呼ばれる初期表示エリアで大きくメイン画像を載せた後、目立つクリックポイントを配置。その後にいくつか新着商品や関連商品を配置し、最後のフッターエリアで締めています。
メイン以外の画像についても、今はスマートフォンでの閲覧がしやすいよう、横並びの配置でも最大3つ程度に抑えられていることが多いです。
今回例としてあげたアパレル・コスメ・アクセサリー系は、スマートフォンユーザーの割合が高い傾向があるため、レスポンシブ対応(デバイスに合わせたレイアウトに自動的に表示を切り替える仕組み)を検討することも一つの方法です。
きれいな商品画像があれば、それだけでメールは作れる
これら3つの例から、今どきのHTMLメールでは、テキストよりも圧倒的に商品画像の占める割合が高いことがわかります。
つまり、商品画像があれば、今どきのHTMLメールは作れます。
もしHTMLソースを書くことが難しい場合には、オーサリングツールやHTMLエディタを備えたマーケティングツールを利用しましょう。
もちろん、ショップ・サイトの信頼感UPやブランディングを目的とする場合には、ライティング力が武器になります。
しかし、商品の売上UP目的のメールであれば、百聞は一見にしかず。
テキスト部分にはあまり手をかけず、商品画像に自らの魅力を語ってもらいましょう!
まとまりのあるメールレイアウトに仕上げるポイントは「起・承・転・結」
最後に、3つのメールの脇に配置した「起・承・転・結」は、多少の違いはあれども、今どきのメールは以下のように配置・構成されているというイメージを、セオリーとして把握いただく目的で記載したものです。ぜひ参考にしてみてください。
| エリア | よく配置される要素(セオリー) | |
|---|---|---|
| 起 | ヘッダーエリア またはファーストビューエリア(スクロールせずに表示される範囲) |
・ショップロゴ ・ソーシャルアイコン ・メニューリスト ・始めの挨拶文 ・重要な情報 ・大きなメイン画像 ・目立つクリックポイント(CTA※) ※Call to Action = 行動喚起の意味。メールの場合にはクリックの喚起となるボタンやイメージなどを指す |
| 承 | コンテンツエリア上部 |
・新着情報 ・ランキング ・季節のおすすめ |
| 転 | コンテンツエリア下部 |
・その他情報、商品 ・メニューリスト |
| 結 | フッターエリア |
・締めの挨拶文 ・ソーシャルアイコン/リンク ・配信停止リンク ・運営者情報 |
ご注意: 起承転結は文章構成の基本と言われていますが、目的や用途によっては、必ずしもその順番に則らなくても、また踏まえなくても問題ありません。あくまで、本記事の目的をご理解いただく一助として利用したものです。
はじめてのメールマーケティングにトライされる際、この記事の内容が少しでもお役にたてますと幸いです。
